Editorial Gathering
The TAKING CARE Project aims to explore care as kinship within Ethnographic and World Cultures Museums, and what it means to care in a precarious world, so when we joined the project as the designers of the experimental publication, we wanted to encapsulate this in our outcome. We attended the conference as listeners and workshoppers in November and tried to absorb as much of the content as possible. We did so by taking pictures, observing talks and annotating through drawing everything that was happening around us. Here we will peek behind the curtain of our process from the very beginning to where we are today.

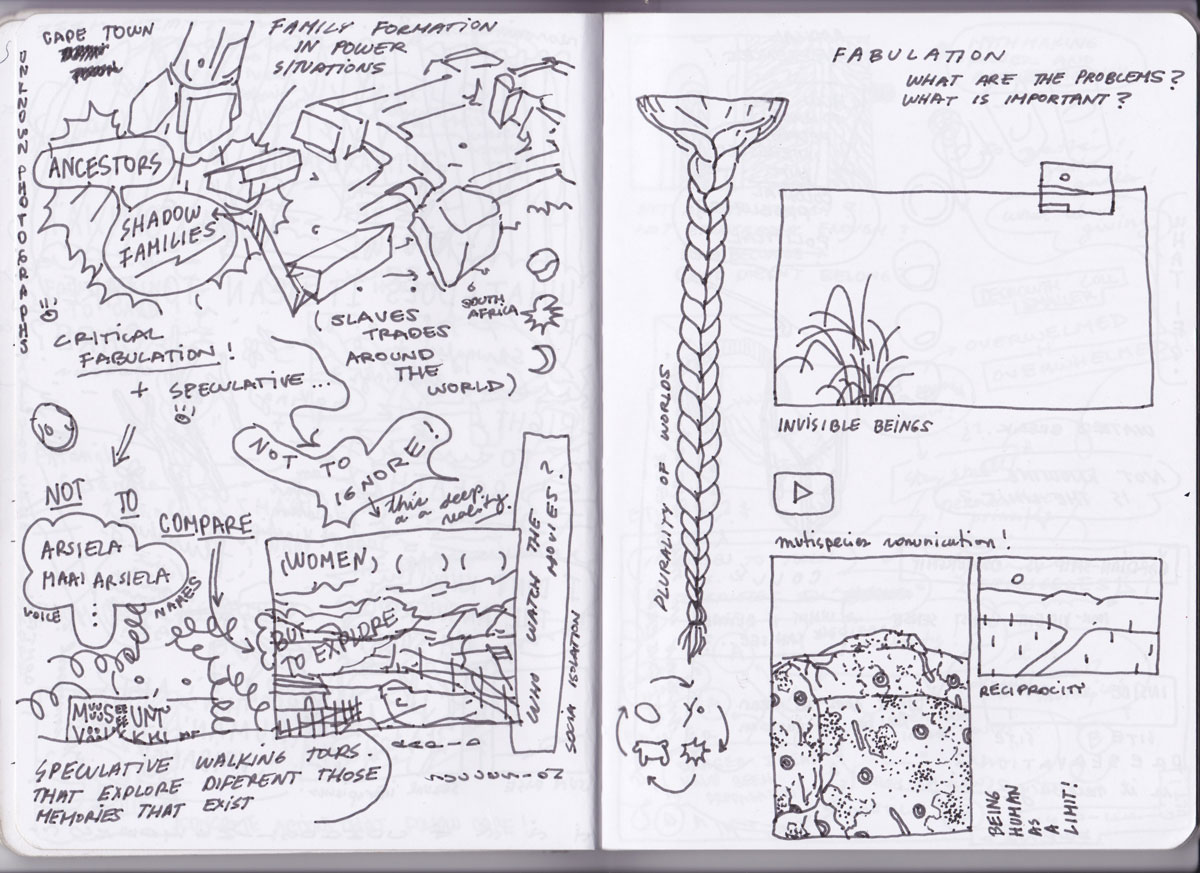
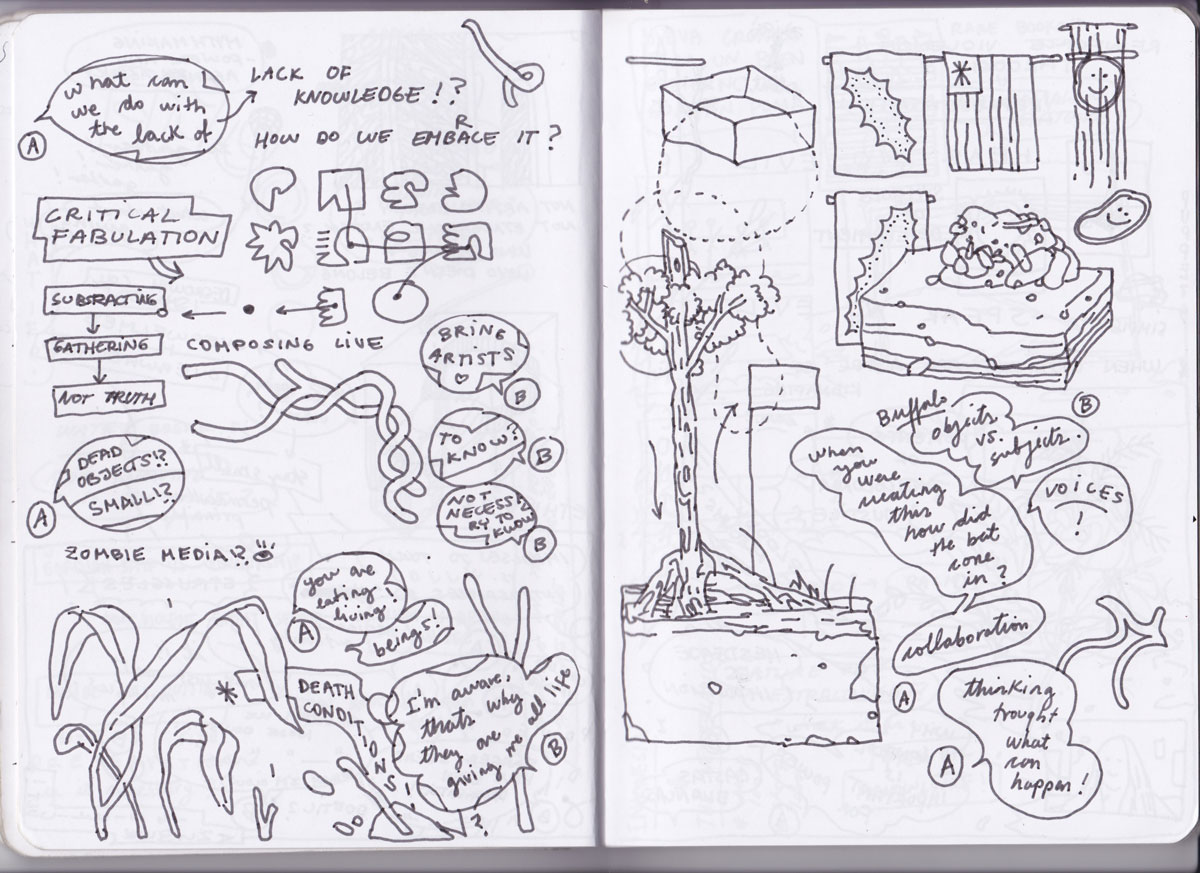
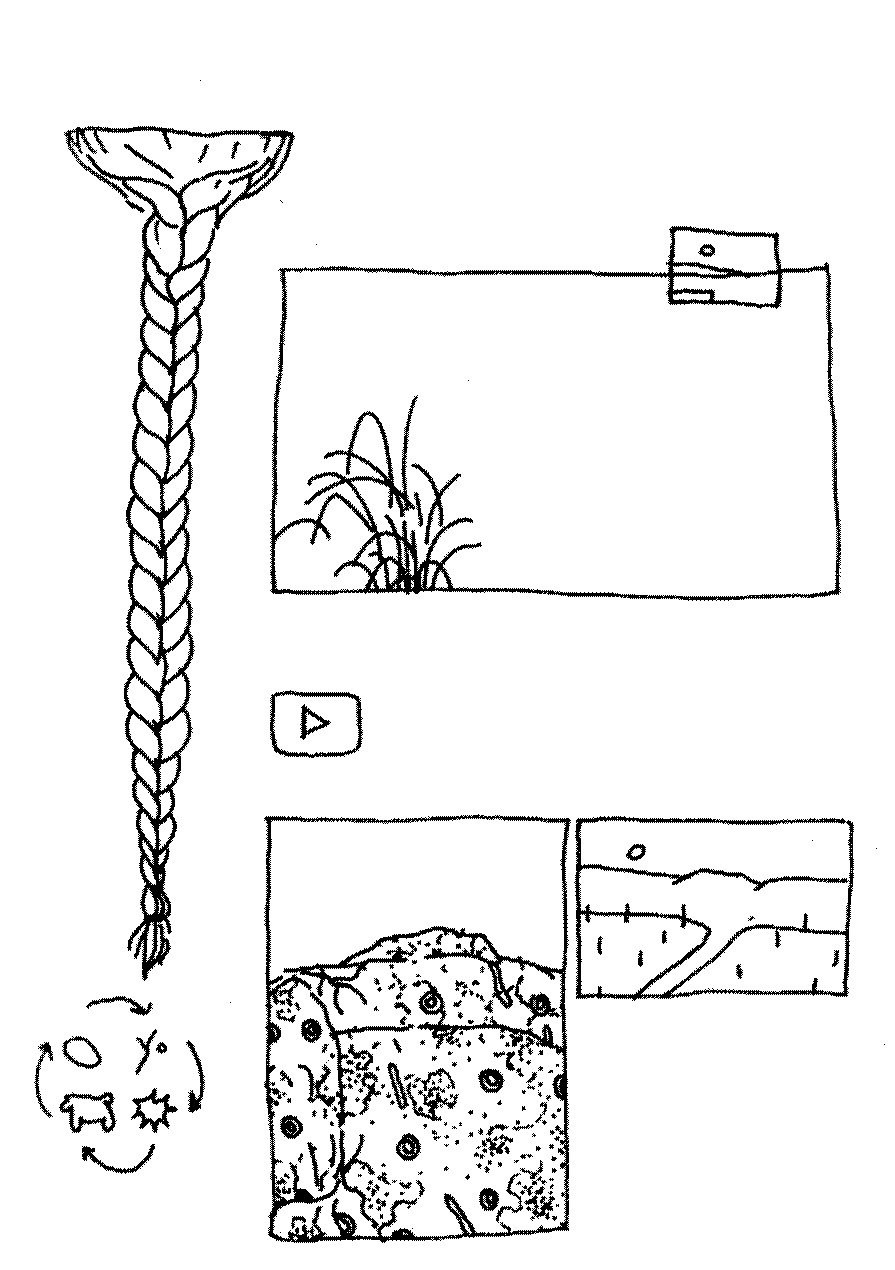
Instead of traditional note-taking, we opted to draw our observations from the plethora of talks, discussions and workshops. We noted that with this, we could capture ideas beyond written language and photographic material. Our drawings also offered up clues to how the content of the conference became entangled with each other. Within these connections, we started to list the most frequently discussed concepts and our conceptual framework began to take shape. Some of the key words we happened upon often were contradiction, plurality, fabulation, entanglement, unknown, and thus, the list kept growing.

Something that stood out to us as attendees was the amount of unclear answers to difficult and complex questions, as most of these prompts are impossible to answer definitively. The idea that some things can not be answered led us to lead with the idea of the unknown, and therefore centre our publication around the idea of 'Unknown Imaginaries'. Not wanting to overshadow the explorations by explicitly naming the publication this, we made it the editorial umbrella that would give our approach structure and help us to anchor our focus. How can we employ our own imaginations in the solving of these questions? How does fabulation play a role? How do we explore the unknown?
Editing Infrastructure
While imagining the possible answers to our questions, the idea of entanglements came to play a key role in how these can take form. Imagination, for us, comes intertwined with these entanglements. This is how we decided that the content needed to talk to each other and reveal its connections and commonalities.
In order to perform these entanglements, we chose to go back through the original list of keywords we came across in our drawings, and used these words as a tagging system to make connections between the content of the publication. In our case, this was the papers, presentations, photographs and workshop materials that we encountered during the conference.
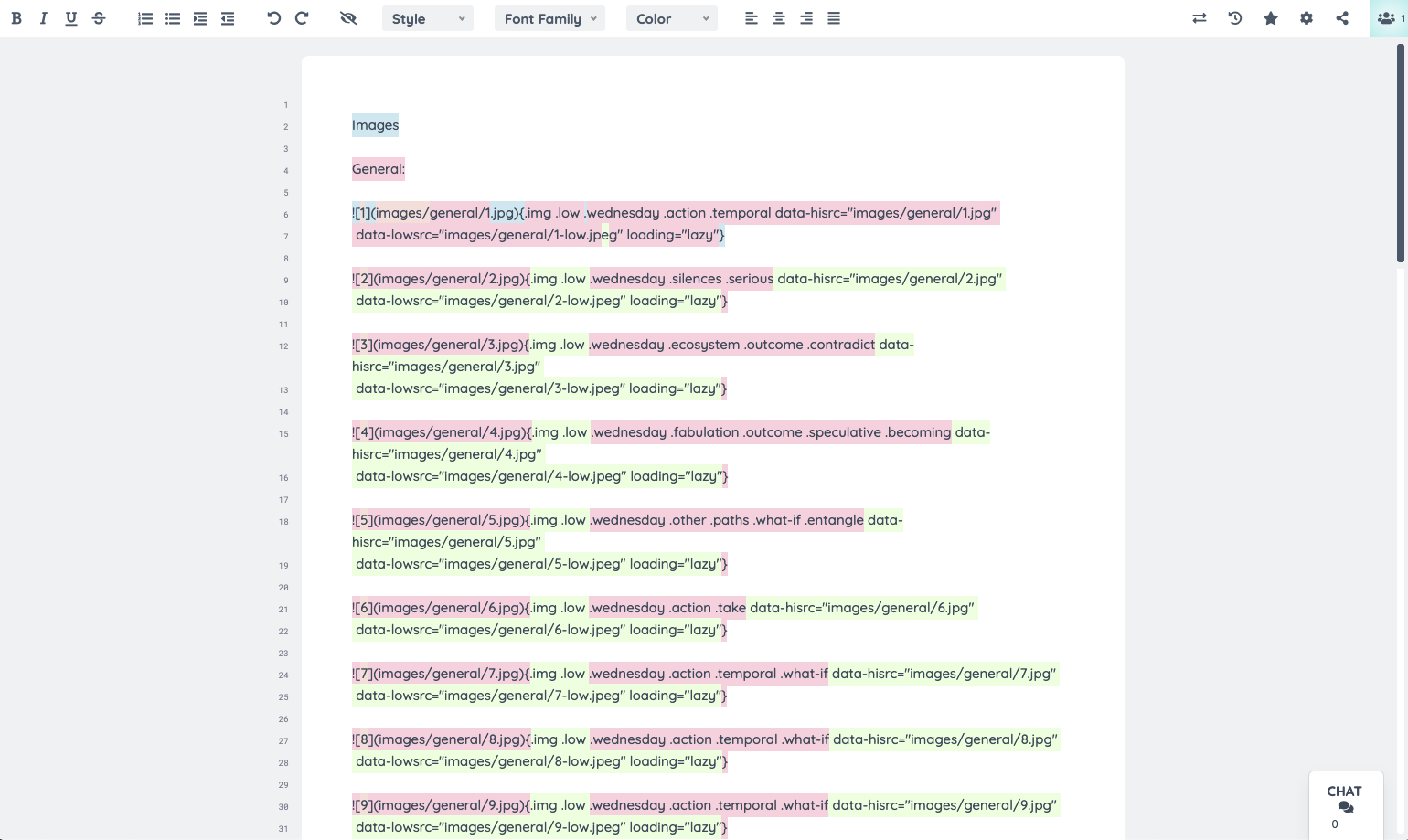
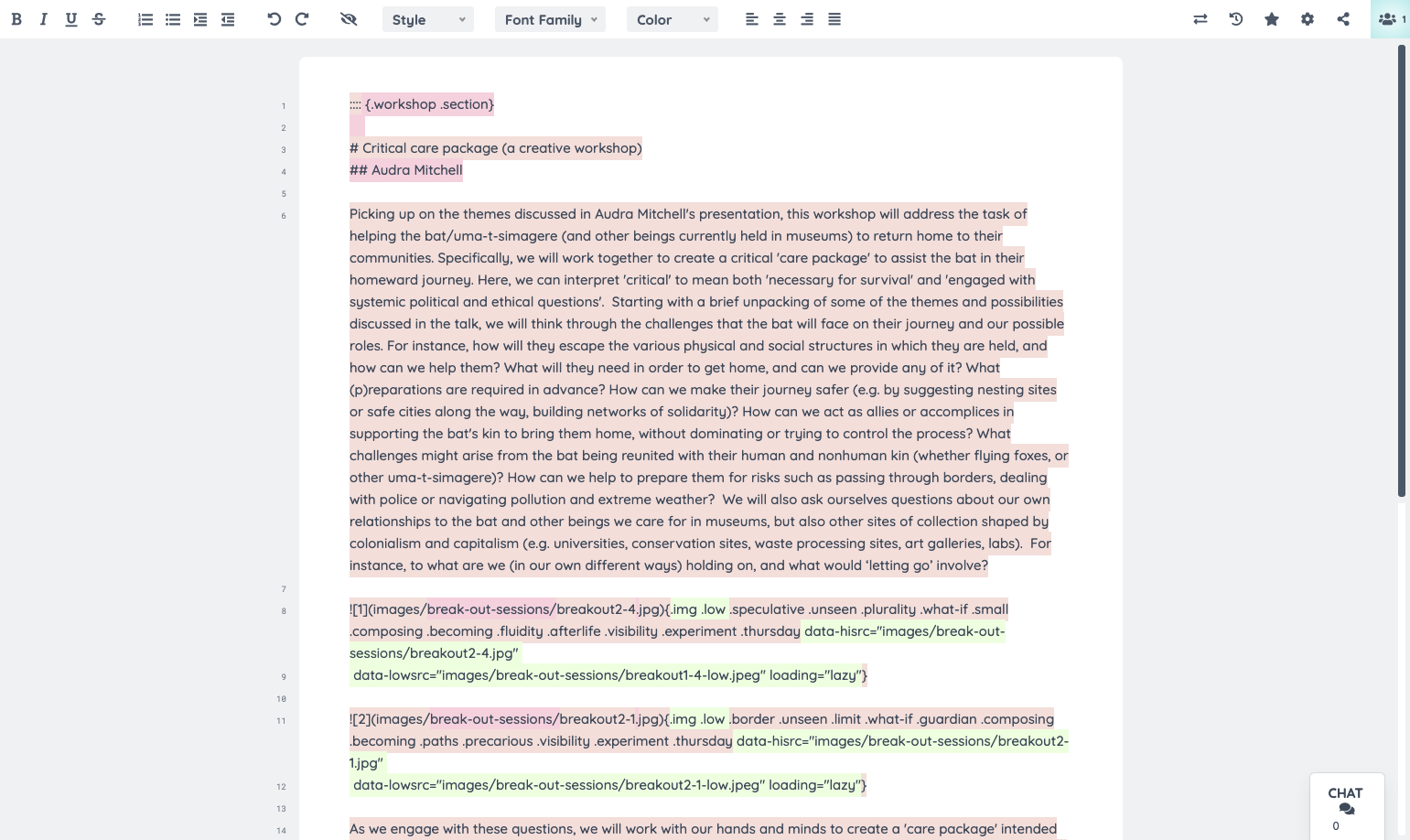
The tagging system we created relies on a series of annotations on a text file written in Markdown. With each paper, presentation etc., we marked the content with the keywords, or tags, that related to their subject matter. We were guided by intuition and an understanding of each piece of information within the conference's larger context. It does not employ a comparative thought process, instead it is formed by our inter-relational sense making of the questions raised.


After we tagged all the content, we developed a static website generator using Python that will scrape all the text from the collaborative pads we work in, and write the final HTML file. We decided to used this workflow as we are a team of two and it was imperative that both parties can work on the text files together as the tagging formed a lot of the base skeleton of our publication. We used the collaborative notepad Etherpad, and connected to it via API. From here, we used the python library Pandoc to translate markdown into HTML.

Disclaimer: Although this might sound overly technical, we assure you the process is quite easy and fun to work with!
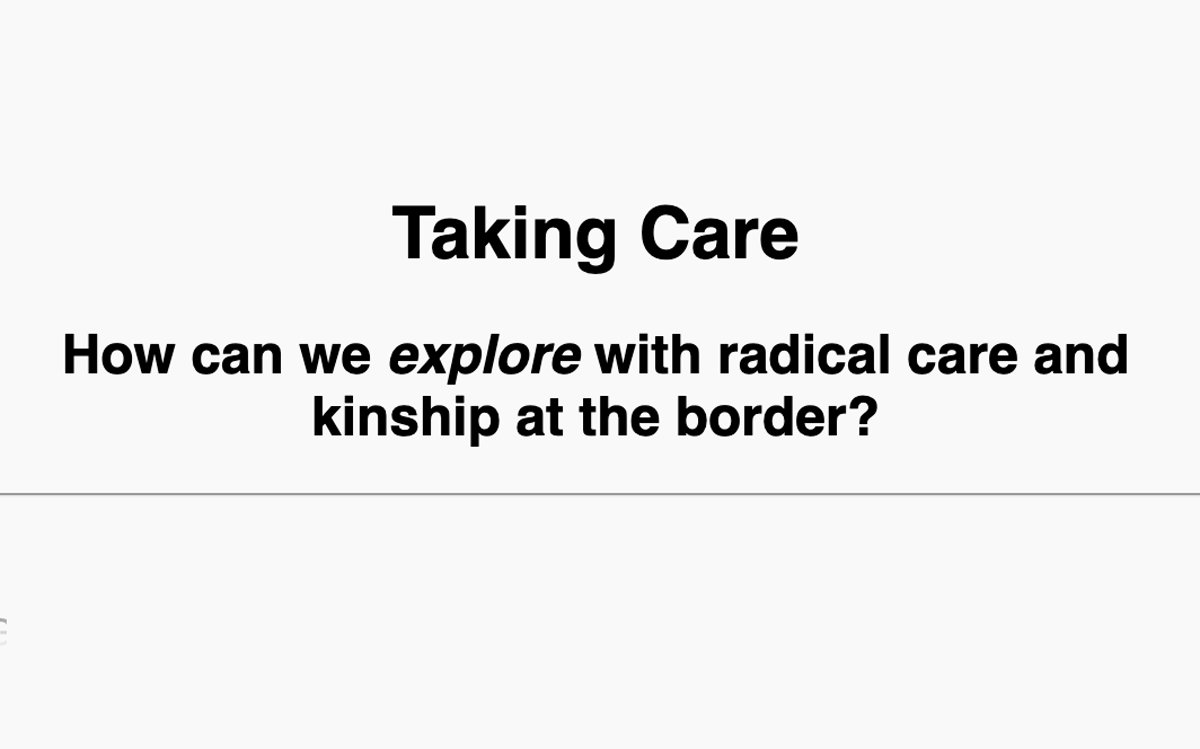
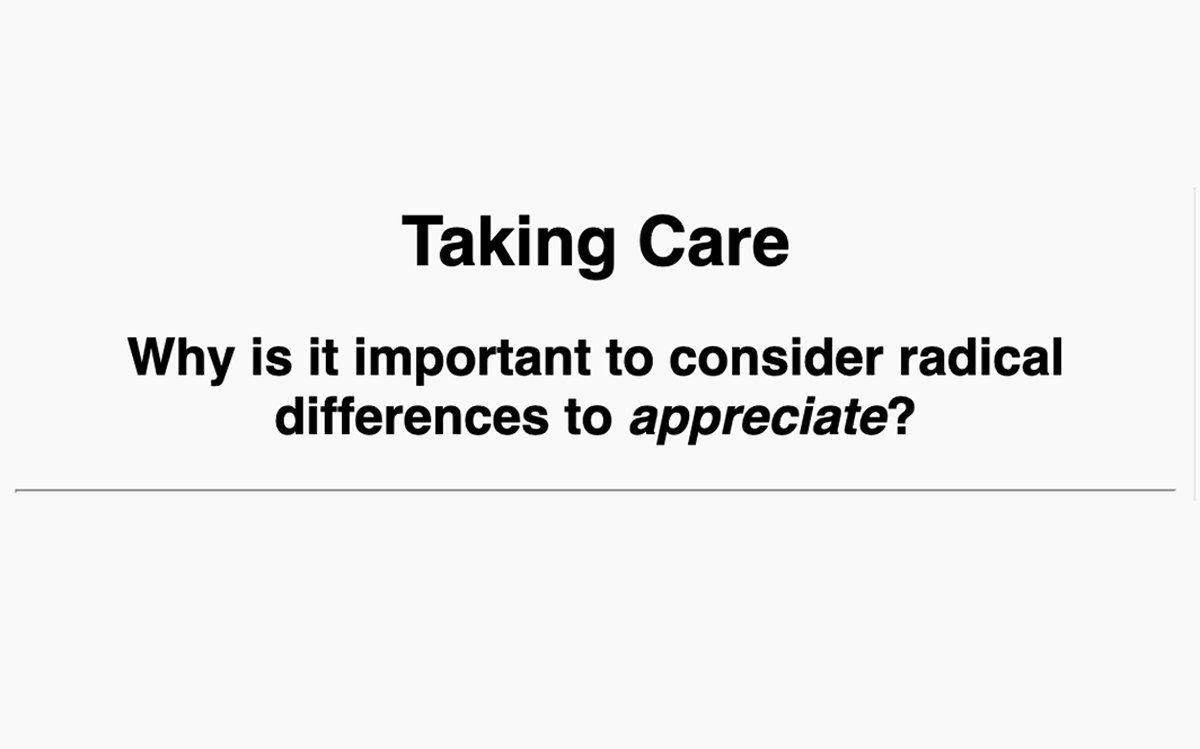
When we were creating our list of keywords, we also began to use our drawings to define the word 'care' through different verbs such as 'struggle', 'repair' and 'respect'. We realised these could become the basis of interchanging subtitles for the publication. We formulated questions the included both our keywords and the list of verbs to create prompts that connect the content throughout the conference. This subtitle also begins to give structure to the content by what is displayed and how it is formed. As we are still in the middle of the process, we cannot say for sure how this will look in the final outcome, it is an experimental publication after all.

Designing Tools
Some of the questions raised in the subtitles inspired how the publication would eventually take form. Invoking the elements of care brought up in the conference, we decided that this publication must reflect on sustainable publishing practices, while staying as accessible and resilient as possible. Our challenge is to practice care within the process of developing and designing.
In order to make it more accessible we determined we would make a hybrid publication where initially only a limited amount of copies are printed to avoid waste, while the digital counterpart can reach a wider audience. That being said, both the digital and the physical version have their own complexities regarding accessibility and sustainability, and perform our intentions differently.
For the digital version, we opted to use a number of tools to create a more sustainable website. We decided that it was far more environmentally friendly to create a static website that keeps the content small, and therefore uses a lower amount of energy. We got inspired by multiple projects such as, LOW-tech magazine, Damaged Earth Catalogue, and PrePostPrint.
For example, when you first load the site, the images are displayed in their low resolution form. We developed this idea by using the process of dithering images, this helped us to reduce the size and therefore reduce the bandwidth necessary to view them. As well as this, we have included the option to view the hi-res images to show the photographer's original work with even more clarity.



Another decision we made was to make our website as resilient as possible. We used semantic HTML that would keep the structure of the code readable and organized in the simplest way, with a clear understanding of sections and content. Additionally, this helps the various assistive technologies to parse the website content and translate it accordingly. For more information about this approach to web design, we suggest checking out Resilient Web Design to learn more.
The physical version of our publication also considers sustainability in its process. Our first thought was to design for a black and white first publication, that would allow for all readers to print the publication on their own personal machines. And, in contrast to mass produced industries, we are planning on creating a small print run that relies on hand to hand distribution. For the moment, we are interested to see where the process brings us.
As you can see, this is a publication that both experiments with our content and how it is developed. We approached this project without the rigid separation between the editorial work, design work, development and infrastructure care. We wanted a transformative publication that highlights the unknown by offering something that is not definitive but suggestive. The publication reflects that we can never be all knowing, and to do away with control.

More insights into the for mentioned 'TAKING CARE & Re|Creating Kinship in the Ethnographic Museum in Europe' Conference here